
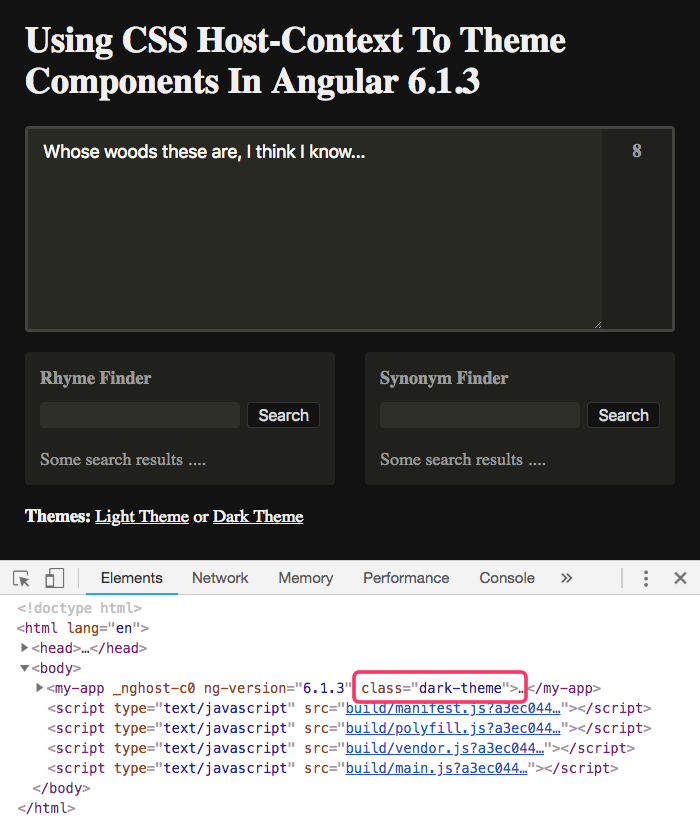
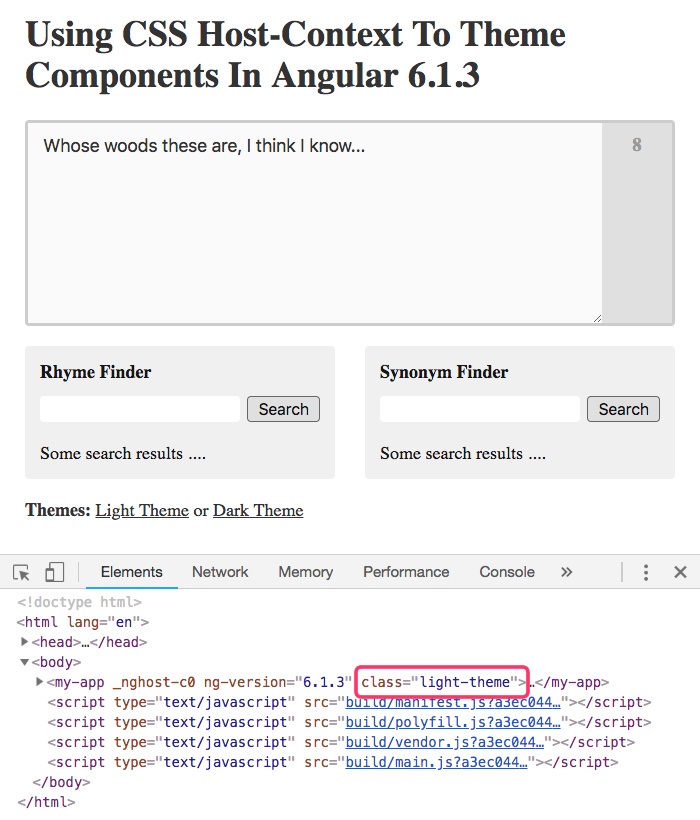
Using CSS HostContext To Theme Components In Angular 6.1.3
148 1 8 Add a comment 3 Answers Sorted by: 4 Edited: As found on http://blog.angular-university.io/how-to-create-an-angular-2-library-and-how-to-consume-it-jspm-vs-webpack/: add an attribute to the body-tag:

How to deploy and host angular 8 9 application on GitHub YouTube
Style Precedence. When there are multiple bindings to the same class name or style attribute, Angular uses a set of precedence rules to determine which classes or styles to apply to the element. These rules specify an order for which style and class related bindings have priority. This styling precedence is as follows, from the most specific.

Using CSS HostContext To Theme Components In Angular 6.1.3
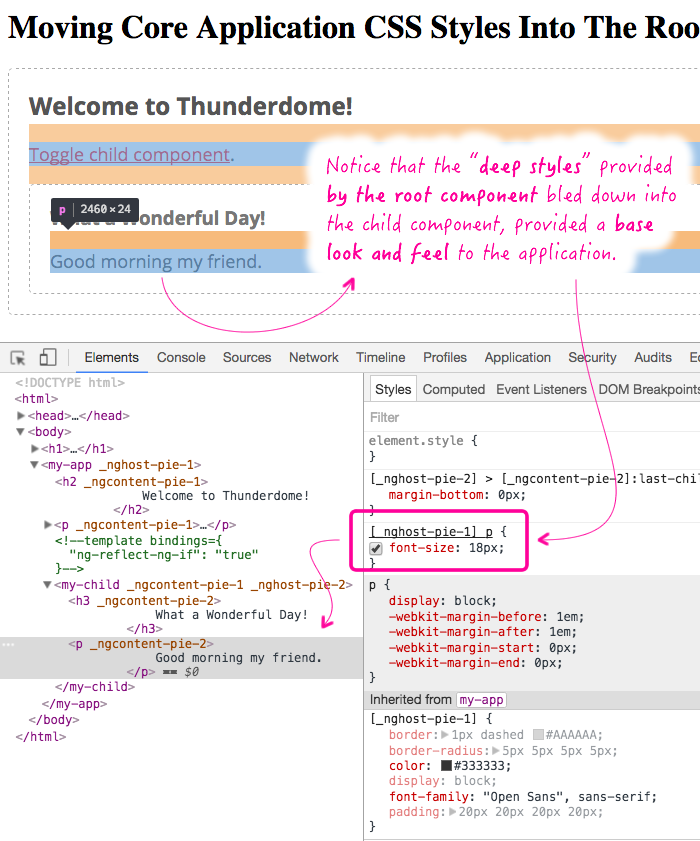
Angular comes with CSS encapsulation out of the box.. LESS, Stylus, or plain CSS, is preprocessed. A host element attribute is added to each selector which scopes the styling to the host element. Looking at the debugger you will notice that the paragraph tag has _ngcontent-c1 added to it. The same is added to the css class.
Angular Host Css Variable Demo (forked) StackBlitz
Enabling modern CSS concepts. Angular v13 removed support for IE11 after a successful request for comments — making it possible for Angular to adopt modern web styling such as CSS Grid, CSS logical properties, CSS calc(), ::hover and more! You can expect the Angular Material library to start using these features, and we encourage you to as well.

Self or Optional Host? The visual guide to Angular DI decorators. by Tomek Sułkowski
Angular. This page will walk through Angular component styles :host, :host-context and /deep/ selector example. Component styles can use few special selectors such as :host, :host-context and /deep/ that works using shadow DOM scoping. Shadow DOM makes things separate from DOM of main document. Shadow DOM provides encapsulation for DOM and CSS.

Easy Steps to Host an Angular App in GitHub Pages Syncfusion Blogs
正體中文版. 日本語版. 한국어. Complete language list. Super-powered by Google ©2010-2024. Code licensed under an MIT-style License. Documentation licensed under CC BY 4.0 . Version 17..10-local+sha.425a8d3.

Moving Core Application CSS Styles Into The Root Component In Angular 2.0.0
1 Answer Sorted by: 5 You can combine @HostBinding with an @Input property to apply a class conditionally to the component host, based on the property value. In the code below, classes class1 and class2 are applied to the host element depending on condition1 and condition2 respectively:

How To Deploy Host Angular Project On Server 2023 Angular Hosting YouTube
:host selector is a concept mainly aiming to style the host element:

Angular's HostListener & HostBinding explained YouTube
In Angular, the @HostBinding () function decorator allows you to set the properties of the host element from the directive class. Let's say you want to change the style properties such as height, width, color, margin, border, etc., or any other internal properties of the host element in the directive class.

Using CSS HostContext To Theme Components In Angular 6.1.3 YouTube
The :host modifier, when to use it and why The :host-context modifier, common use cases for theming The /deep/, ::ng-deep or >>> modifiers (upcoming deprecation) How to style content that was projected using ng-content Angular CLI CSS Preprocessors support - Sass, Less and Stylus How can we use Sass to improve our styles Summary

Host Angular 2/4/5 Application in IIS YouTube
Host. The host property is an object of a Map type and specifies the events, actions, properties and attributes related to the resulting element. Use the following Angular CLI command to generate a new host-events component for the tests: ng g component host-events. Also, replace the content of the main application component template with your.

Using The CSS Pseudo Element host In Angular Upmostly
Styling the host element is a crucial ability. Understanding that can completely change the way you develop reusable components, making their code clear and easier to maintain. This article will concentrate on techniques that use CSS styles and reduce Typescript logic. Designing components that have to work in diverse scenarios could be tricky.

[Tutorial] How to Host an Angular Application Netlify YouTube
Angular :host, :host-context, ::ng-deep - The Complete Guide. This post will cover the following topics: Component Styling using ngClass - when to use it and when to use other alternatives? ngClass support for Arrays, strings of classes, configuration objects ngClass support for component functions ngStyle features Summary

How To Deploy / Host Angular 4 5 6 Project to Server YouTube
Adding CSS styles to a host element in Angular is a straightforward process using the @HostBinding decorator. This allows you to encapsulate styles within your component, ensuring a clean and modular design for your Angular application. Remember that you can apply this technique to various CSS properties, giving you fine-grained control over.

CSS Using Host Selector in angular YouTube
Angular applications are styled with standard CSS. That means you can apply everything you know about CSS stylesheets, selectors, rules, and media queries directly to Angular applications. Additionally, Angular can bundle component styles with components, enabling a more modular design than regular stylesheets.

Angular Components In Depth 13 Using host selector YouTube
To do this, we can use the :host target selector, which will apply styles to the actual containing element